Bar graph codepen
You can also generate a graph instantly for a mathematical function. To type an actual glyph just click on the flag icon on the menu bar and choose Unicode Hex Input.

Charts Graphs On Codepen Featured Charts Graphs Pens
View options Edit in jsFiddle Edit in CodePen.

. The thumb is the actual bar. With these guidelines in mind lets look at a few examples. Create Dash Graph Wrapper Around Plotly Chart Dash adds each chart as a Graph component into the dashboard.
Generally speaking its best to make charts with a combination of SVG JavaScript and CSS. Solve Geometrical Shapes. Your codespace will open once ready.
Theres no single setting to enable 100 stacks in amCharts 4. A constructive and inclusive social network for software developers. Use the parent item.
I only use it for setting the bar graph width and height. Using flexbox means that I will need far less CSS code to create a similar HTML bar graph. WHAT CAN BE STYLED.
Theres really nothing special about the wrapper. In my first post about making charts I looked at methods that solely relied on CSSI argued that this wasnt the best option in most cases. Chart showing stacked horizontal bars.
D3 API Reference. Network graphs are a special very interesting form of data visualization. Well first wrap each plotly chart into the Dash Graph component.
Enabling this stack type requires a two-setting combo. Scatter bar etc as documented in the Full Reference. This type of visualization is great for comparing data that accumulates up to a sum.
Integration with Dash Loading States. Theres also a search field just enter star or arrow for example. Highcharts Donut w Angular Author Hailjake Made with HTML CSS Less JS demo and code Get Hosting Related Articles Bootstrap snippets 24 CSS Link Style.
These goals are likely to change depending on the type of chart that make as performance is going to be less of a concern for a static bar chart than a crazy interactive map. If the data property is loading eg while retrieving data from a server you will. Layout The layout of the plot non-data-related visual attributes such as the title annotations etc is described in an object usually called layout as.
Note that if layoutclickmode eventselect selection data also accumulates or un-accumulates selected data if you hold down the shift. The source and documentation for each module is available in its repository. The rifles are the small strokes on the center of the bar.
See the Pen demoCSS scroll down button by Naoya Found some paid software for full support but come on its just a mouse driver Scroll - vertical This example shows the DataTables table body scrolling in the vertical direction If a mouse user clicks on the nav and drags it I want it to behave in the same way it would with. Latest Collection of hand-picked Bootstrap Graph Chart Examples Code Snippet. Bootstrapious brings you free Bootstrap 3 Themes for your next project.
Billboardjs provides the easiest way to create a chart instantly. To add more glyphs click on the gear button on the top-left and choose Customize List. The graph of a line or line-like series.
Each bar uses classic web 20 gradients which can feel a bit old-school yet they look fantastic. The data to be plotted is described in an array usually called data whose elements are trace objects of various types eg. Follow the links below to learn more.
See our CodePen SCSS boilerplate to experiment with the default SCSS. Let me explain in short. The name billboard comes from the famous billboard chart which everybody knows.
D3 is a collection of modules that are designed to work together. Generate a Graph Right from Google Search. Yet another code snippet for Bootstrap to create a circle progress bar animation.
The Chart Grid And Drawing. We also have the divchart-wrap wrapper that holds the entire bar chart area. Unlike more traditional chart types like bar graphs or pie charts a network graph does a bit more than visualize numerical dataWith these charts you represent each object as a point referred to as a node and the connections between the objects as a line referred to as either a link or an edge.
The buttons are in each end and each has an arrow inside it. The main purpose of a bar chart is to compare individual data points with each other. Click on the flag icon on the menu bar and choose Show Character Viewer.
See the Pen amCharts V4. Launching Visual Studio Code. First of all we will need to bind our series to one additional data field.
To edit the colors youll need to work through the SassSCSS or use CodePen to compile into raw CSS. For instance search graph. The entire design works on Sass code and uses variables to set the animation delay bar sizes and total graph height.
You can use the modules independently or you can use them together as part of the default build. There are a couple of ways to make a simple bar chart in CSS. Bar chart showing horizontal columns.
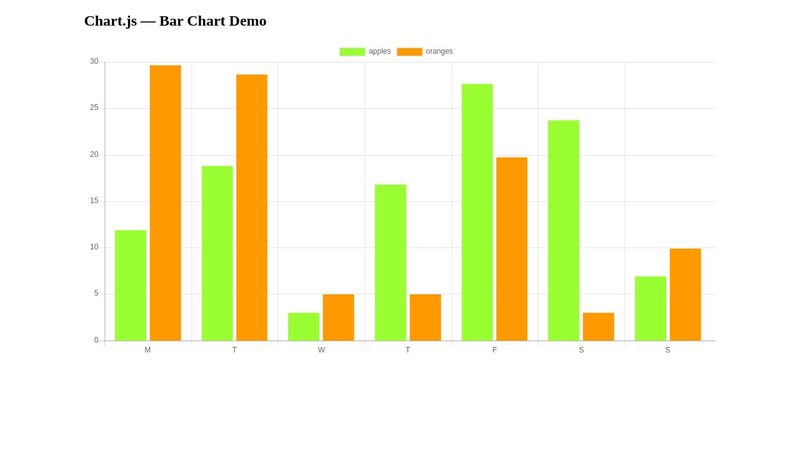
You can not only perform direct calculations eg 53 105 15-8 3555 10050 in the search bar but also can calculate the results for trigonometric functions as well. CSS Transitions and Animations Explained by Stéphanie Walter. Charting with Chartjs Author Ibrahim Jabbari Made with HTML CSS demo and code Get Hosting 2.
The code contains a lightweight jQuery function and some CSS styels that build circularradial prgress bar loading animation. Lets look at regular vertical bar also called column charts. Although free all themes and templates were precisely crafted with design code and SEO on mind.
XY chart example stacked 1 by amCharts on CodePen24419. There was a problem preparing your codespace please try again. For changes between major versions see CHANGES.
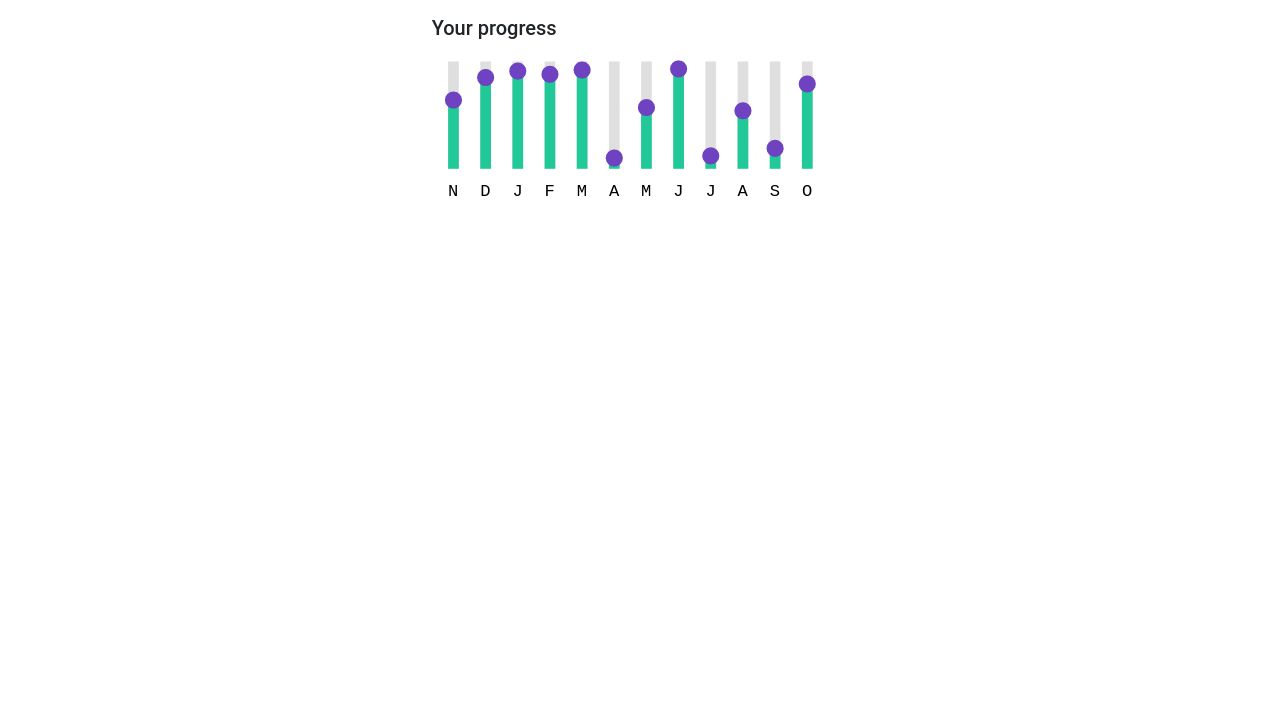
Multiseries Bar Charts Large preview See CodePen This multiseries bar chart displays sales of each product within each sales strategy and helps us to answer the following questions. Choose the lasso or rectangle tool in the graphs menu bar and then select points in the graph. This radial progress bar animation can be used to indicate the visual status of a process.
With you every step of your journey. There are just too many tricky design and development hurdles to overcome. Itll also let us give id to the chart in order to identify it as part of the dashboards HTML component which will later include in the layout of the dashboard.
As of table version 430 Dash loading states also have some control over whether the table is editable. Billboardjs the chart library. This chart type is often beneficial for smaller screens as the user can scroll through the data vertically and axis labels are easy to read.

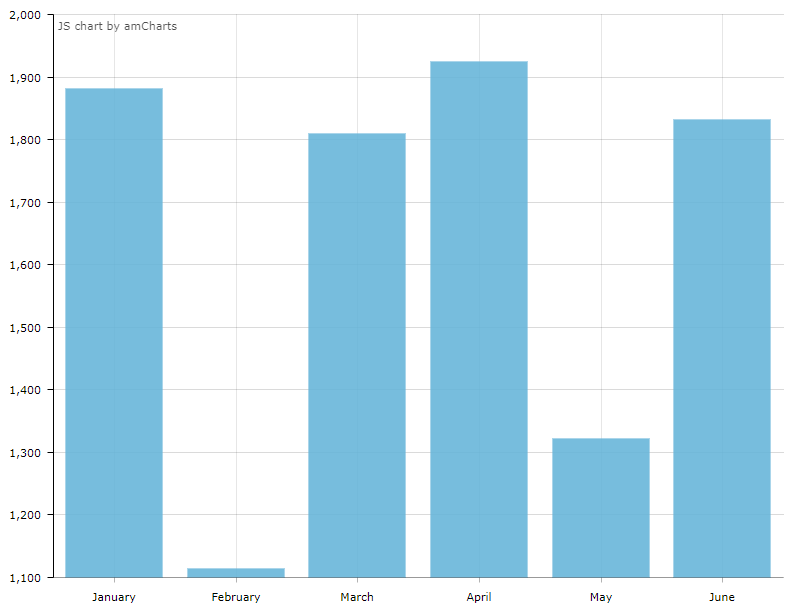
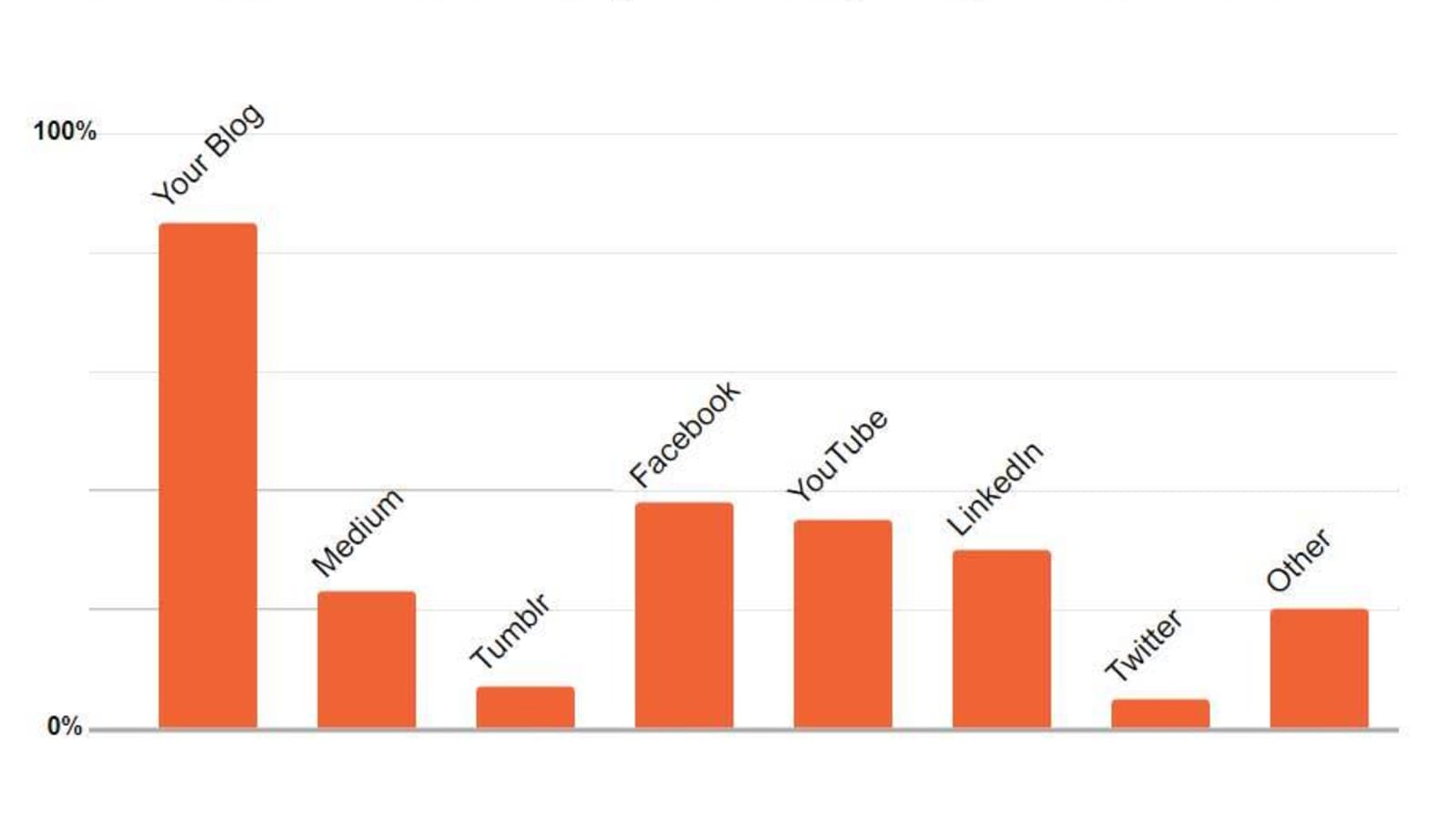
Dataviz Tip 3 Start Your Column Bar Charts At Zero Amcharts

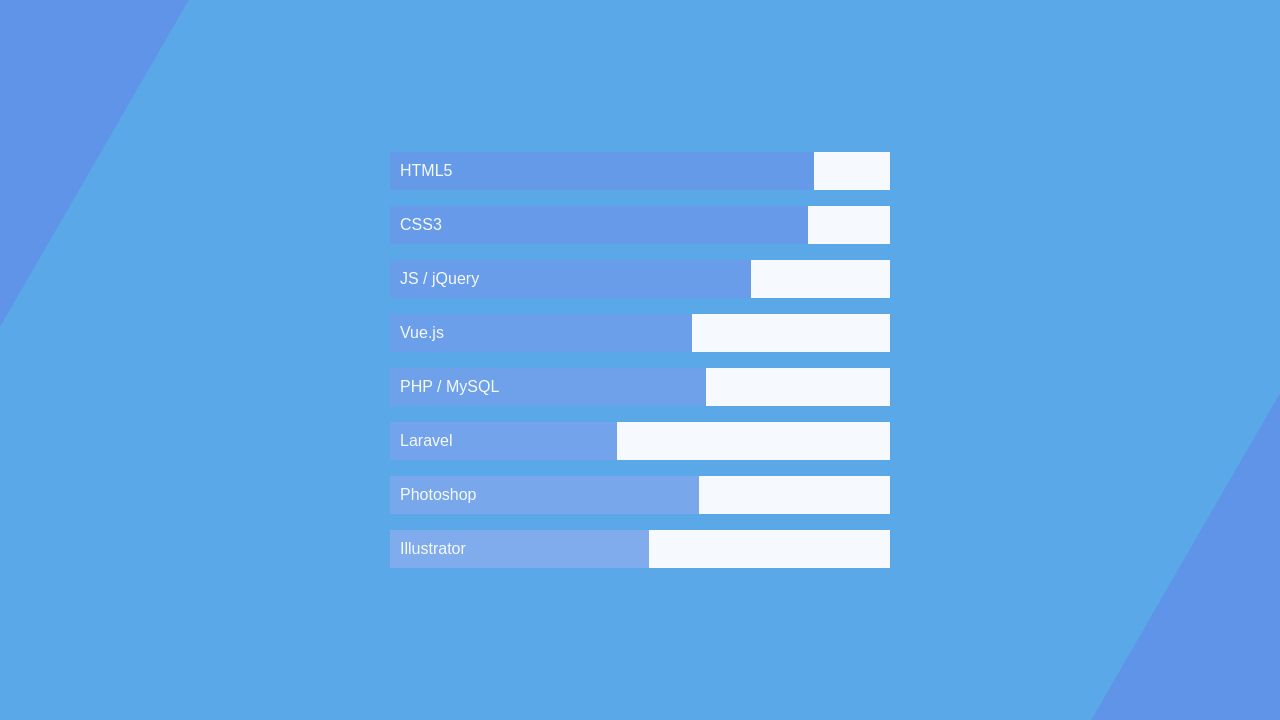
Creating A Responsive Css Bar Chart Geoff Graham

Pens Tagged Bar Graph On Codepen

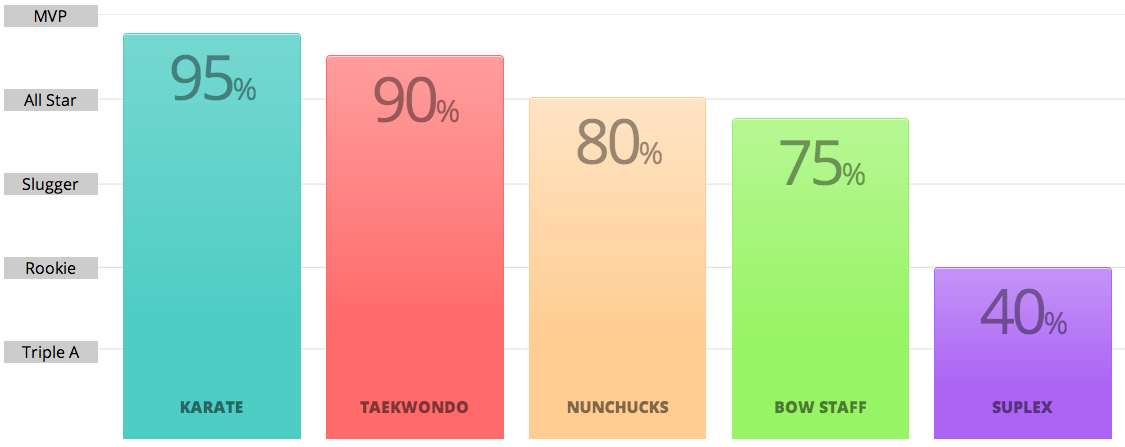
Creating A Bar Chart Using Html Css And Javascript Part 1 Muthukrishnan

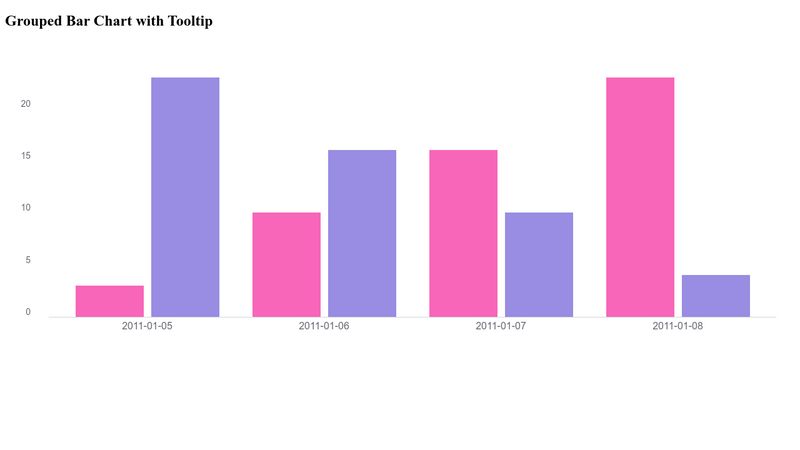
Grouped Bar Chart With Tooltip Britechart Demo
![]()
Pens Tagged Bar Graph On Codepen

Stacked Charts Fusioncharts

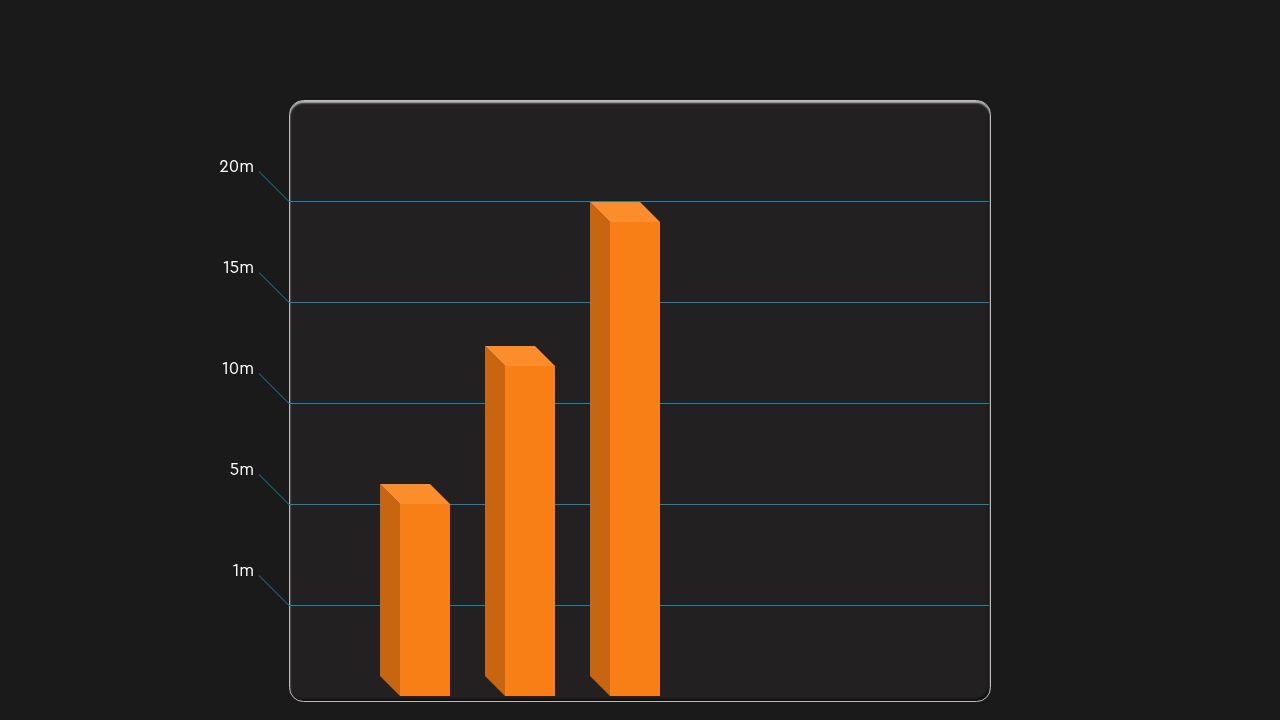
2 Bar Chart

Javascript Get Ylabel Value Onclick Chart Js Stack Overflow

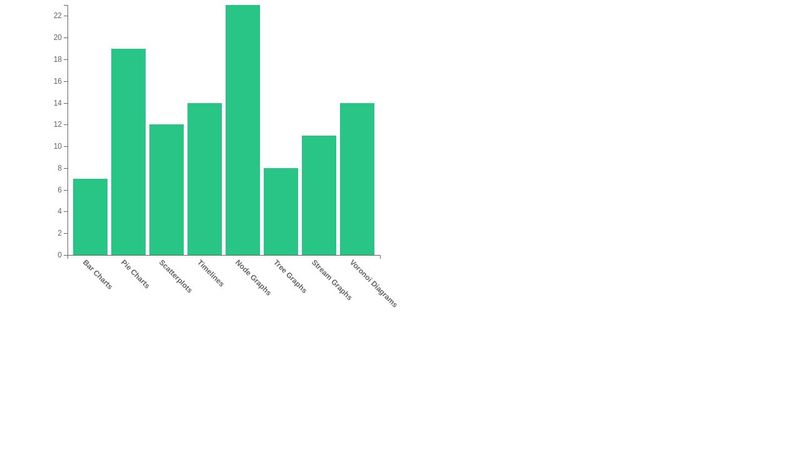
Building A Basic Bar Chart In D3 Js

Pens Tagged Bar Graph On Codepen

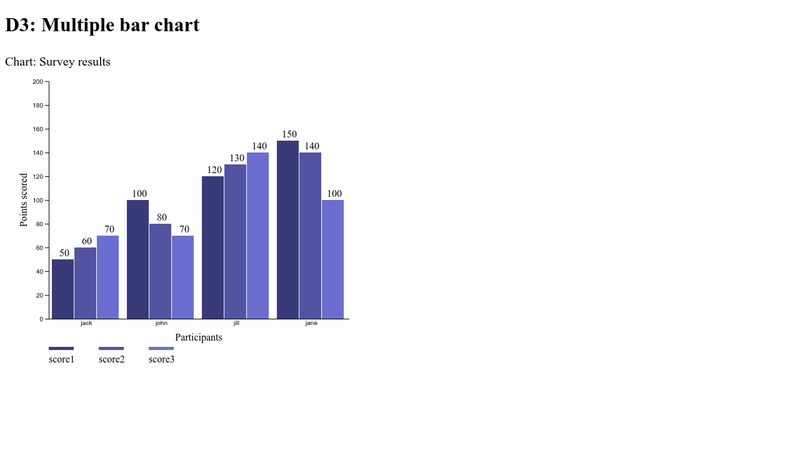
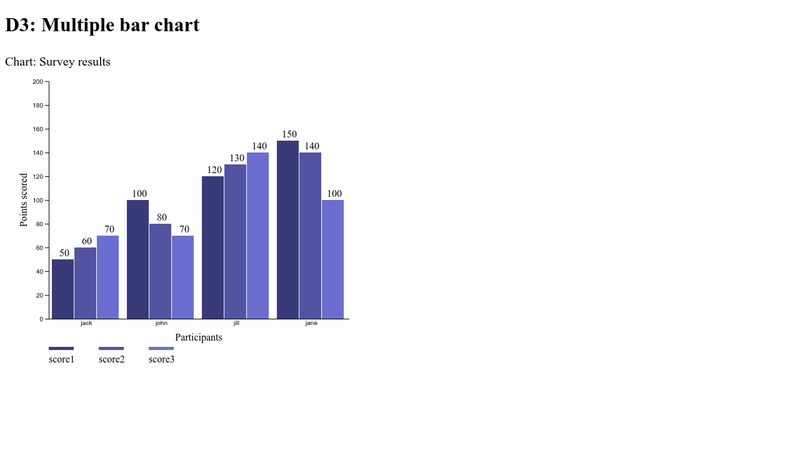
D3 Multiple Bar Chart

Pens Tagged Bar Graph On Codepen

Css Bar Chart Dev Community

Pens Tagged Bar Graph On Codepen

Css Bar Chart Dev Community

Pens Tagged Css Bar Chart On Codepen